![]() 當你在瀏覽這篇文章時,表示你是個會用瀏覽器上網的人。你知道網頁後面真正的秘密嗎?我想有很多人並不清楚。現在就讓筆者來告訴你。
當你在瀏覽這篇文章時,表示你是個會用瀏覽器上網的人。你知道網頁後面真正的秘密嗎?我想有很多人並不清楚。現在就讓筆者來告訴你。
首先我們要準備的工具有:
1、IE瀏覽器(如果你是Windows平台,預設應該就有它了!)
2、HttpWatch(可以至這裡下載)
好啦!工具都準備好了嗎(要記的安裝HttpWatch喔!)?要開始嚕~~~
1、安裝好的HttpWatch會出現在IE瀏覽器的標準按鈕列上面,如右圖 。點一下後,瀏覽器下方就會出現一區塊。
。點一下後,瀏覽器下方就會出現一區塊。
2、在工具列上 點選
點選 。好戲要開始嚕!
。好戲要開始嚕!
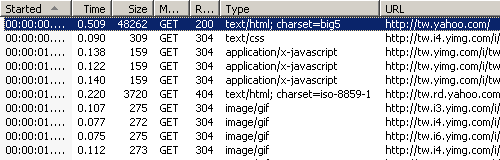
3、在瀏覽器上點選一個網站(筆者用台灣Yahoo當範例)。有看見網站出現的同時,下方的區塊也有源源不絕的訊息出現。

欄位上方的意義分別是:
Started:網頁開始執行的時間。
Time:下載的時間。
Size:網頁傳輸中的大小。
Method:網頁取得的方式(最常見的就是GET與POST)。
Result:網站伺服器回傳的代碼。
常見的代碼分別為:
200:表示傳輸成功。
304:網頁已經在瀏覽器的快取(Cache)裡面,所以直接從電腦裡面讀取檔案(代表你的瀏覽器不會再跟跟伺服器索取網頁)。
404:網站並不存在此網頁(此訊息很好用,尤其檢查自己的網站上有沒有檔案不見)。
500:網站伺服其可能發生一些問題,無法正常回應。
Type:網頁的格式。
常見的格式為:
image/gif:Gif圖檔。
image/jpeg:Jpeg圖檔。
text/css:Css樣式檔。
application/x-javascript:Javascript檔案。
text/html:Html純文字網頁。
application/x-shockwave-flash:Flash檔案。
URL:網址。
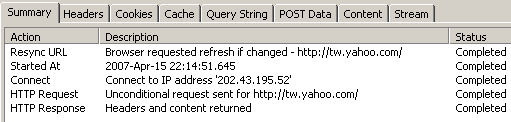
4、點選任一條項目,下方的區塊就會顯示更詳細的資訊(也就是網頁被後運作的秘辛)。

欄位上方的意義分別是:
Summary:一些概要(很少用到)
Headers:左邊欄式瀏覽器送出去的訊息。右邊欄是瀏覽器接收的訊息。
Cookies:網站偷偷存放在你電腦的一些資訊(程式寫不好的網站,就可以從這裡一目了然)。
Cache:瀏覽器快取的資訊。
Query String:瀏覽器用Get方式,送到伺服器的資訊。(此資訊在網址列就可以看到的)
POST Data:瀏覽器用Post方式,送到伺服器的資訊。(此資訊一般是看不到的,但再填寫一些表格或是在登入時都會送出這些資訊,有時也可以從這邊發現網站有問題)
Conetnt:網頁的原始碼。其實按右鍵,選檢視原始檔就可以看到了。但有時像Flash或是Javascrip就可以從這很方便的看到。
Stream:實際瀏覽器與伺服器傳輸的格式都在這裡可以看見。
說到這裡,其實你應該大概知道HttpWatch的基本架構了。也知道哪些資訊可以從哪邊獲得了。其實注意一下,或許你還會發現一些秘密。



Leave a comment